ここで、sigilの基本的な使い方について、さらっと紹介しておきましょう。
このブログでは、sigilをおすすめしていることもあり、操作方法もsigil中心になります。なので、あらかじめsigilの操作方法について解説しておきます。
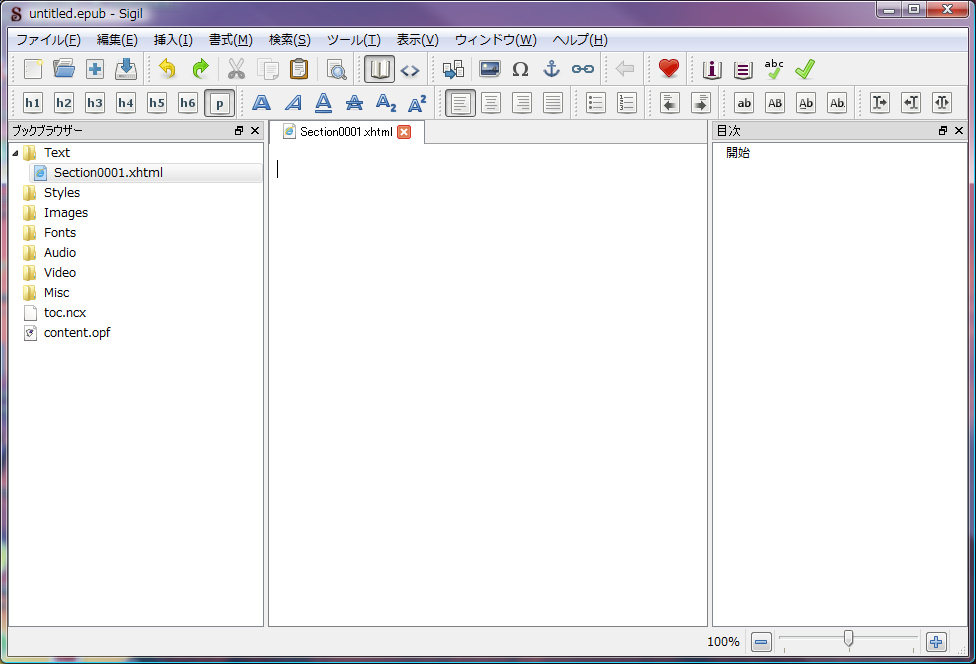
sigilは、3ペインで構成されています。
左がフォルダ構成、右が目次。中央には、文章や画像、コードが表示されます。ほとんどの作業は、中央のペインを使って作業することになります。

最初は「ブックビュー」という状態になっています。ワープロなどと同じように、実際の見た目通りに画面に表示されます。
もうひとつが、「コードビュー」です。ツールバーの[コードビュー]をクリックすると、中身(コード)が表示されます。
sigil上で文章を入力する人は少数派でしょうから、コードビューを使う時間の方が長くなるんじゃないでしょうか。ただ、簡易的に「実際にはどう表示されるのか」を確認することもあるので、このコードビューとブックビューの切り替えは、よく使うことになるでしょう。
大半のメニューは、ツールバーにアイコンで表示されています。ファイルの保存や画像の挿入、見出しの指定など、大半のことはツールバーで済んでしまいます。それぞれのアイコンがどんな機能なのかは、マウスカーソルを上に乗せるとツールチップが表示されるので、参考にしましょう。このブログでは、アイコン名をそのツールチップで表示される内容で表記していきます。
意外とよく使うのが、左側のフォルダ構成(ブックブラウザ)です。
たとえば、本文用のファイルを新たにつくると、sigilは「Section0001.xhtml」といったファイル名をつけます。その名前でもいいよ、という人はそれでも構わないのですが、多くの人にとっては、わかりにくいハズ。なので、「tobira.xhtml」「main01.xhtml」「Chapter-1.xhtml」といった、自分のわかりやすいファイル名の方が、なにかと便利でしょう。
ファイル名の変更は、左側のペインからの方がやりやすいです。ファィル名を右クリックして[名前の変更]をクリックすればOK。よく使われる[F2]は、ファイル名の変更ではないので、注意しましょう。
ファイルの順番の変更も、このペインで行います。ファイル名をドラッグ&ドロップすればOK。opfファイル内に記録される読書の順番も、それに合わせて変更されます。
sigilの基本操作は、以上です。
それほど難しいアプリというわけでもないので、大きな問題はないと思います。逆に言うと、「上に書いてあることがさっぱりわからない」という方は、この先もっとわからなくなるので、電子書籍を自力でつくるのは、あきらめた方が早いかもしれません。「それでもやる」という人まで止める気はありませんが、かなり苦労することは覚悟しておいてください。
といっても、ほとんどの場合、難しいのはsigilの操作方法ではなくて、HTMLやCSSの知識です。「こうしたいときは、どう指定すればいいのか」が難しいのです。

